John Gardner
Software Developer
Software Developer


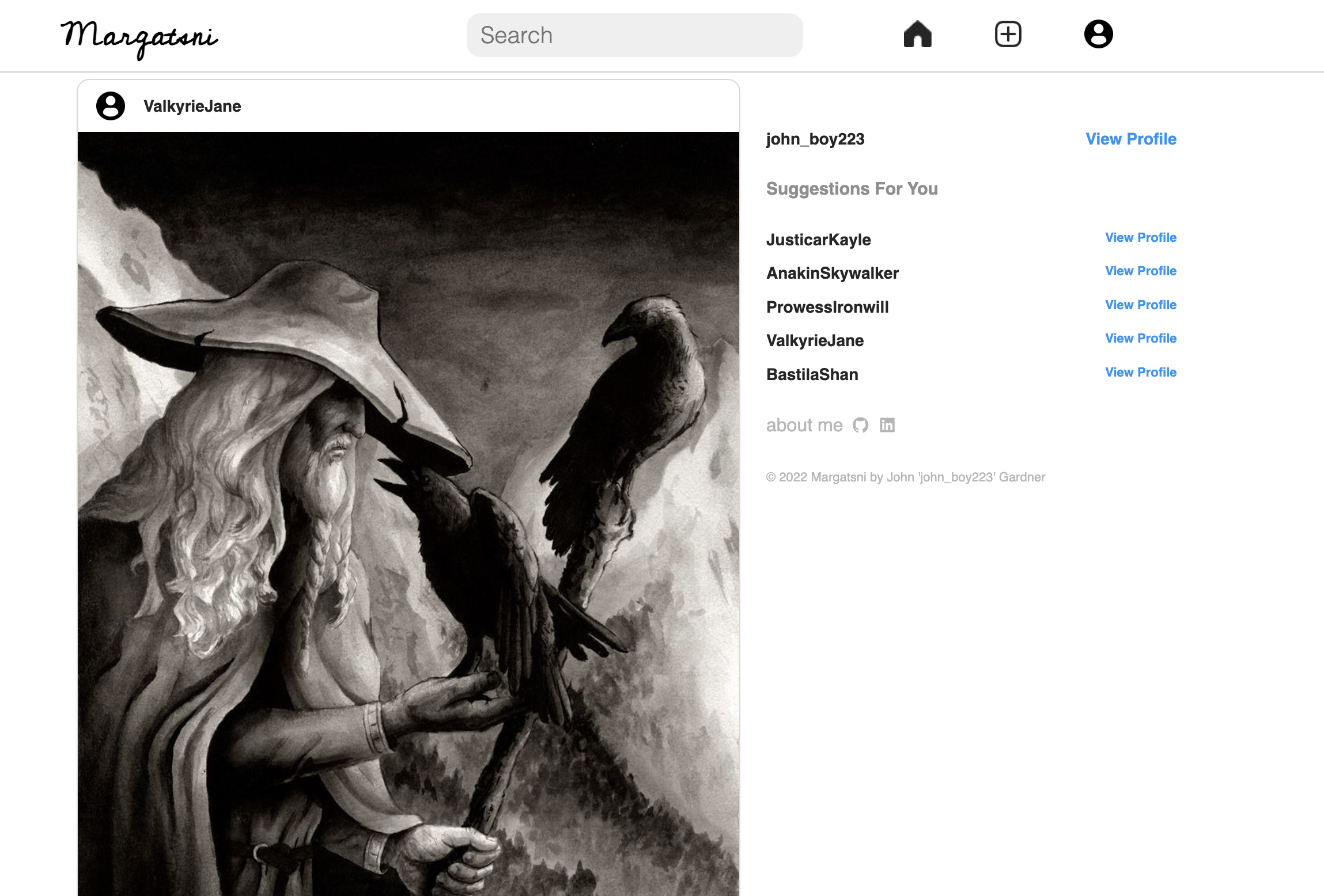
A photo-sharing clone of Instagram.

A MERN stack web application that enables farmers to specialize in one form of organic produce, share with others, and trade or buy produce from other users. Diverse, fresh produce is more accessible than ever!

A Vanilla JavaScript platform to build your own Lightsaber

Hi! My name is John and I am a software engineer with an educational background in Neuroscience. My current project is
producing an online farmers market, making organic and sustainable foods more readily available. As a developer, I enjoy
using JavaScript, React/Redux, Ruby, Ruby on Rails, PostgreSQL, SCSS/CSS, HTML, MongoDB, Amazon Web Services.
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||